Involvement
Design sprint UX design Visual design
Testimonial
"You can always rely on Vytas to lead the whole design process and deliver great results, quickly." Erikas Plotkinas CMO, Kilo Health
Client
Problem & Solution
The challenge here was to achieve results in just a couple of months. The client has a couple of different approaches on how to build the app, and we ran a full 5-day design sprint to pick the two prototypes to test and get feedback. Moreover, It's a difficult task to create an app that forces you to change your habits and works as a marketplace at the same time.
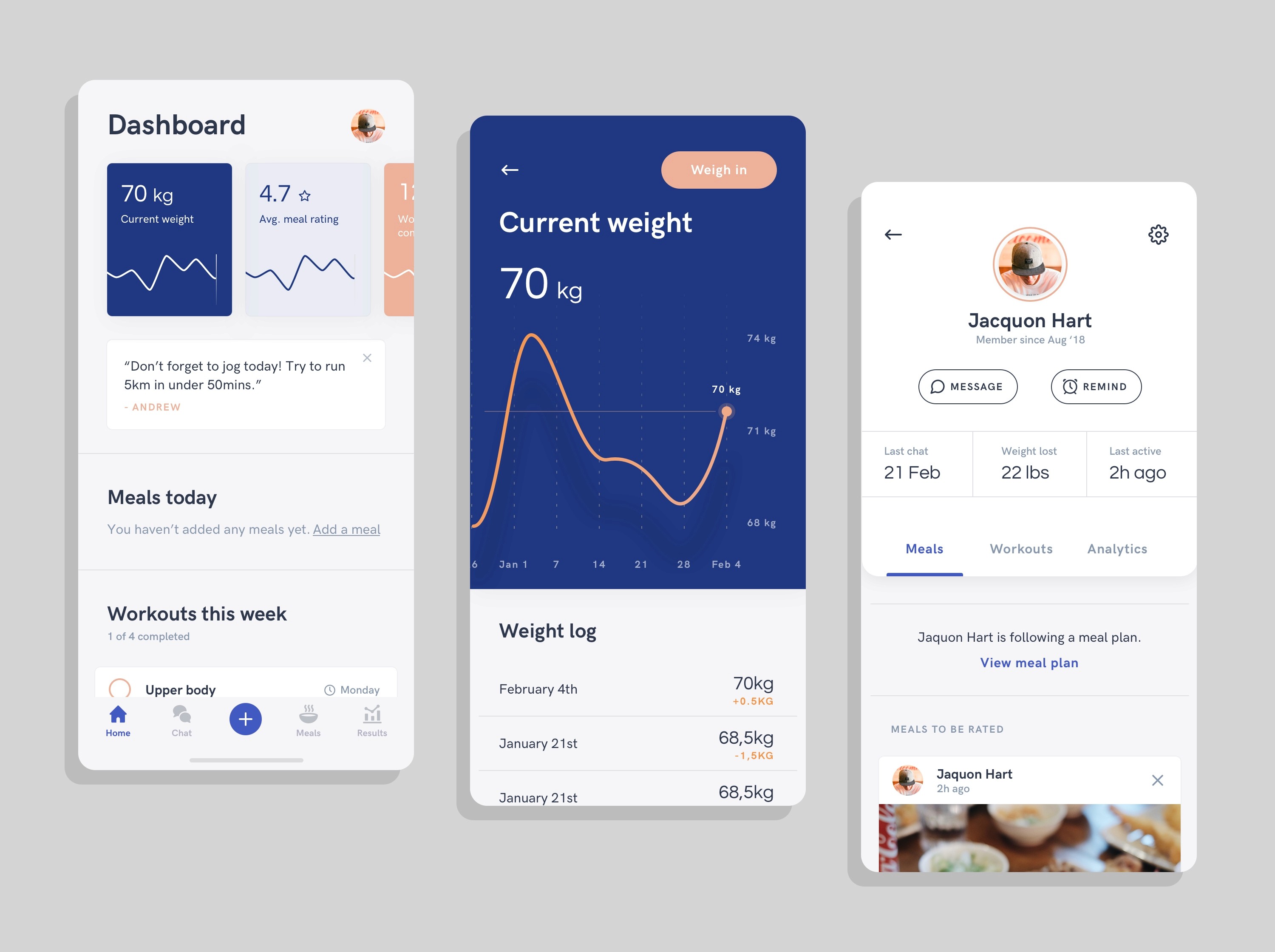
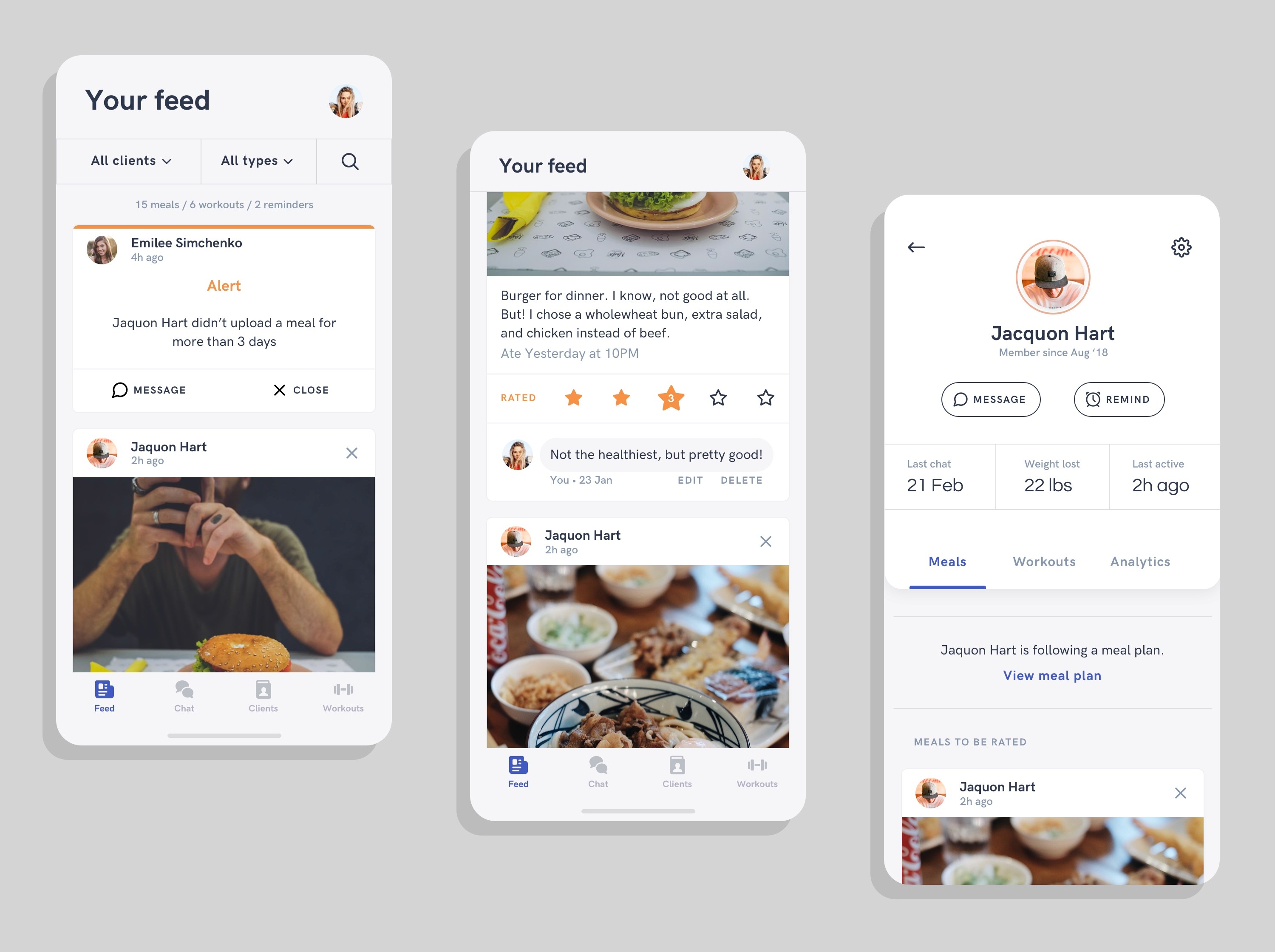
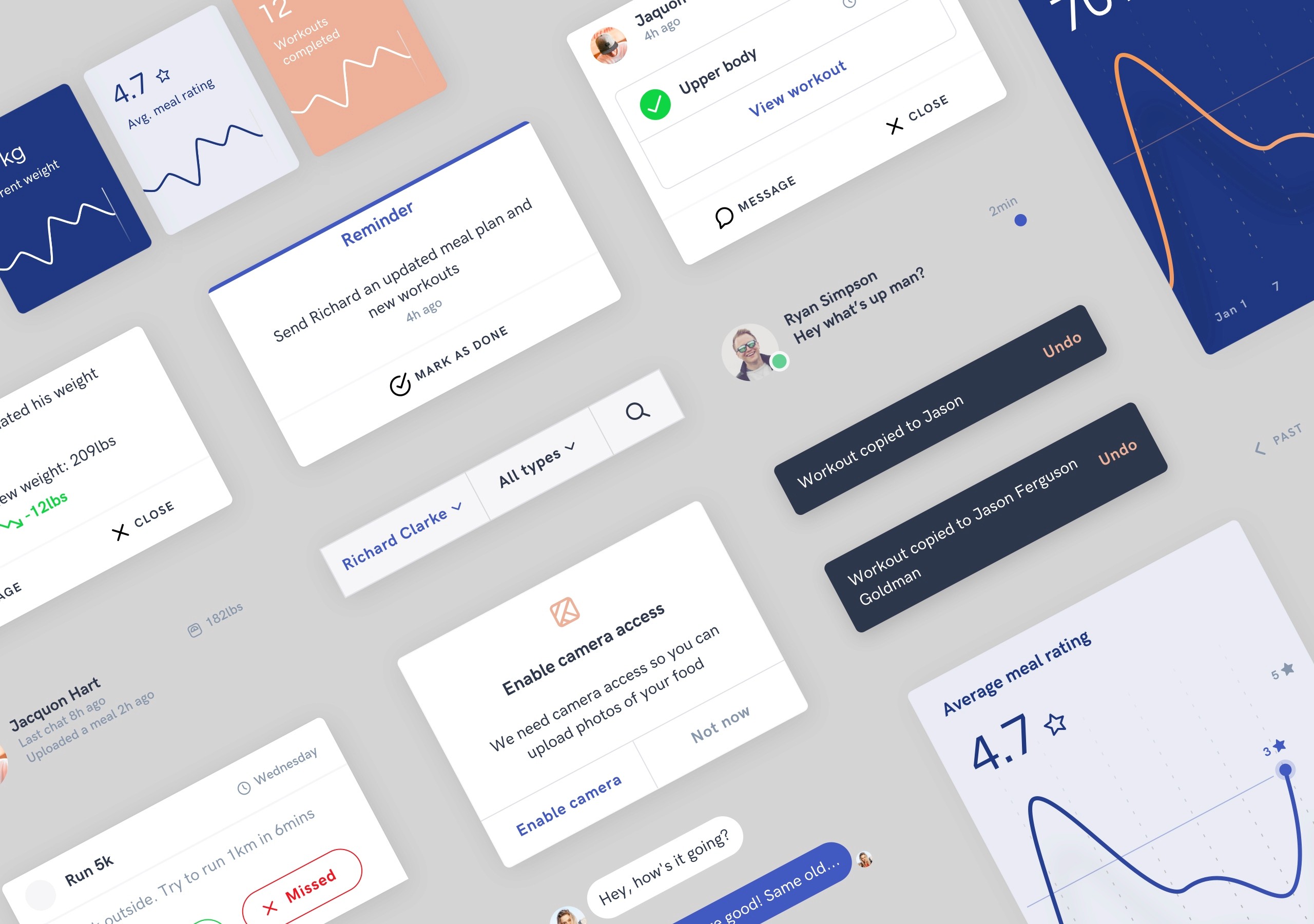
Thanks to our quick user research with people in the USA who want to lose weight, we found the offering that resonated the most. We worked with the in-house team to create detailed wireframes and continued building the UI ourselves.

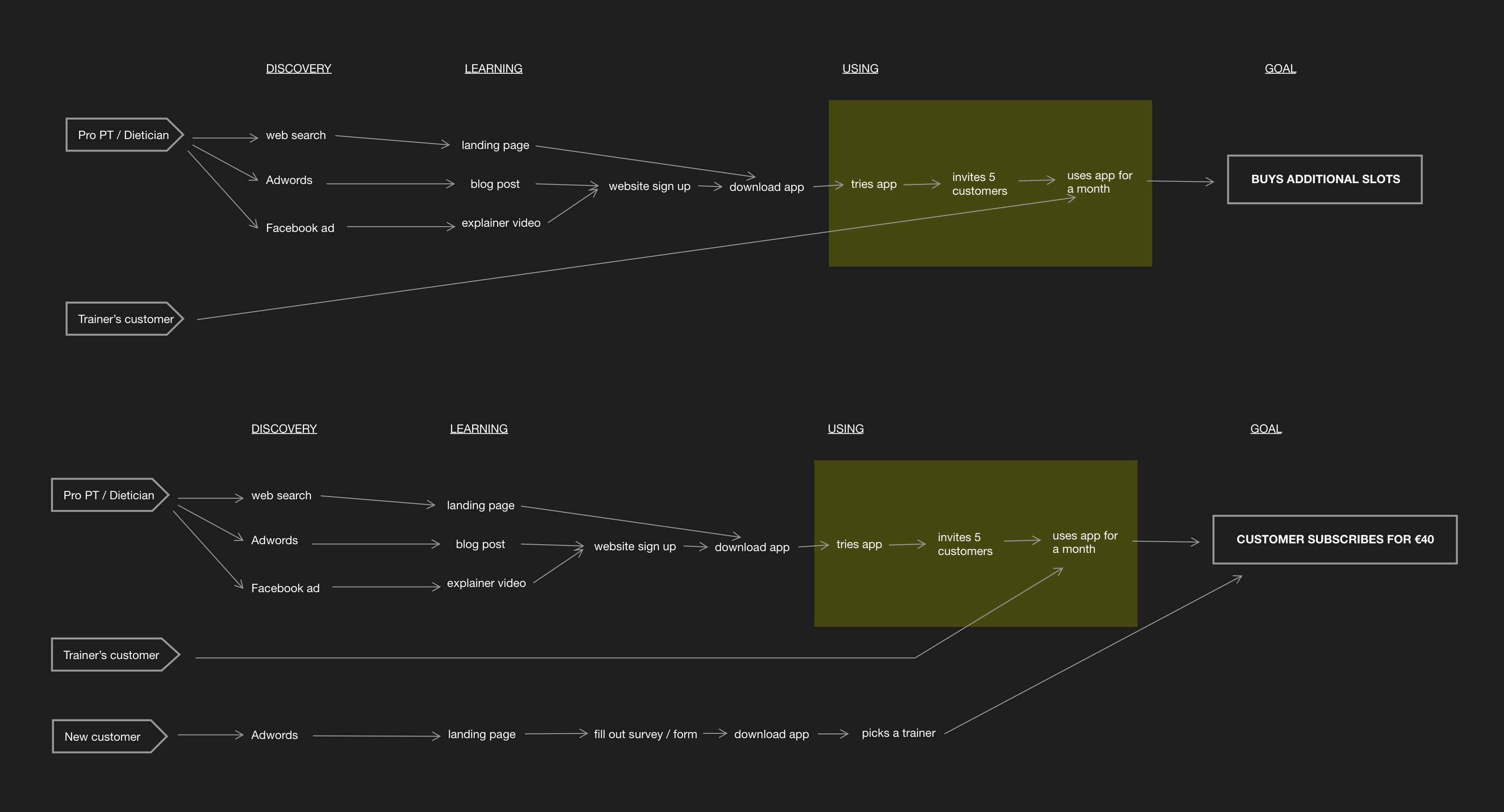
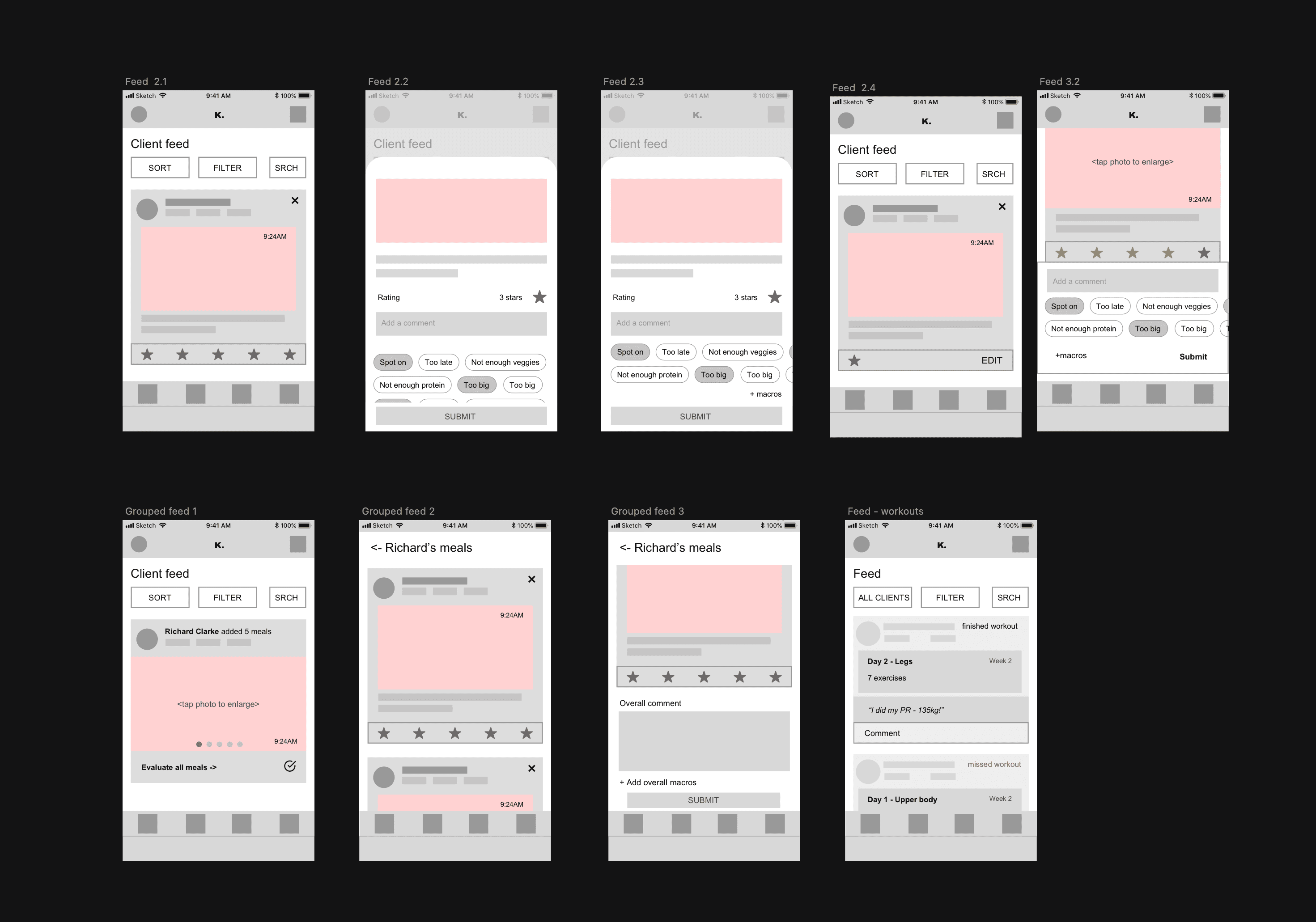
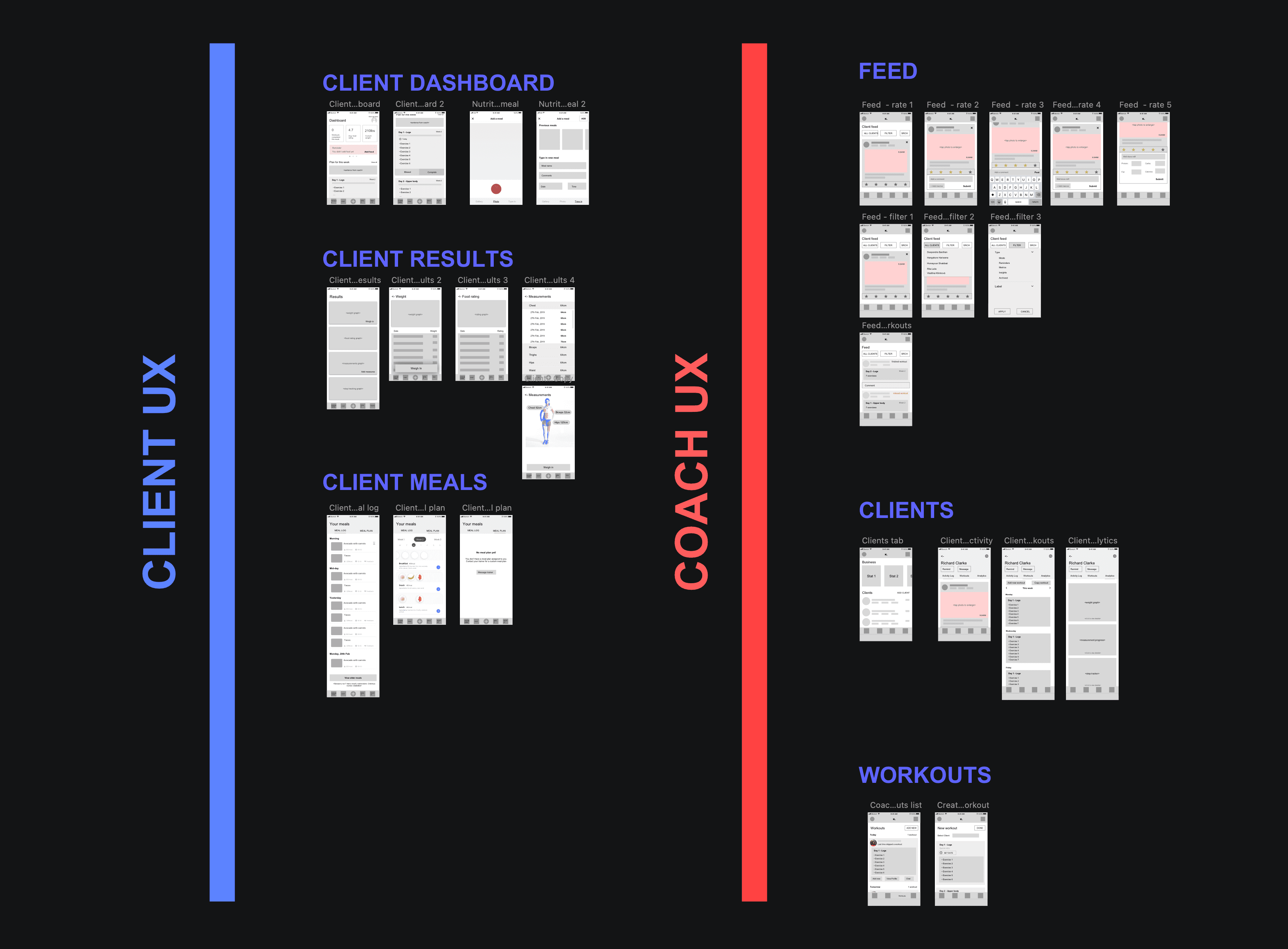
Started with various flows for both the personal trainer and their customer.

Quick low-fidelity wireframes before jumping into the visual design.

These wireframes were used as clickable prototypes displayed to various stakeholders