Involvement
UX design User research Design Strategy Design Systems Concept development Visual design Design Tokens
Testimonial
Please contact me at hi@vytasb.com if you would like to know more about this project.
Client
Problem & Solution
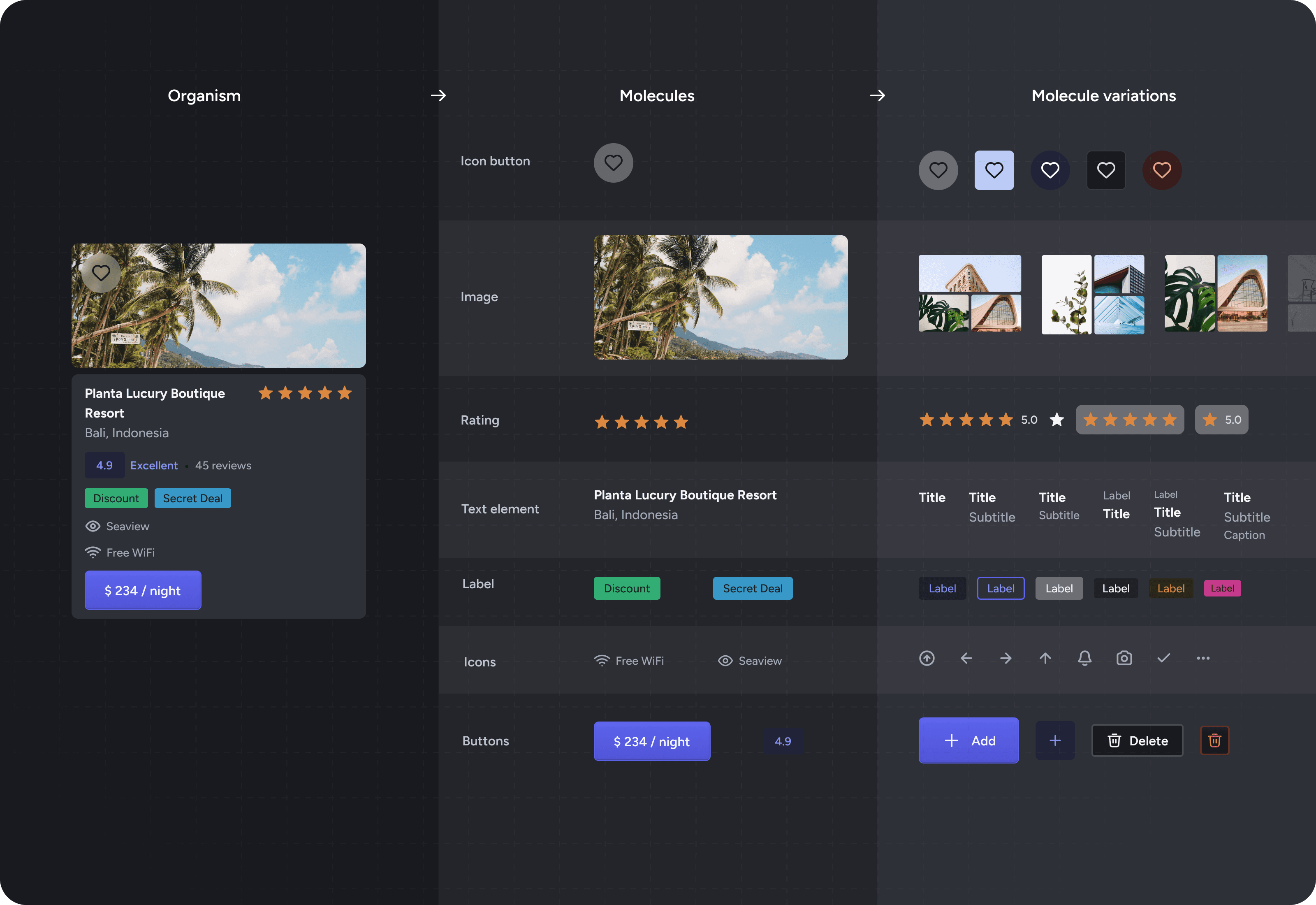
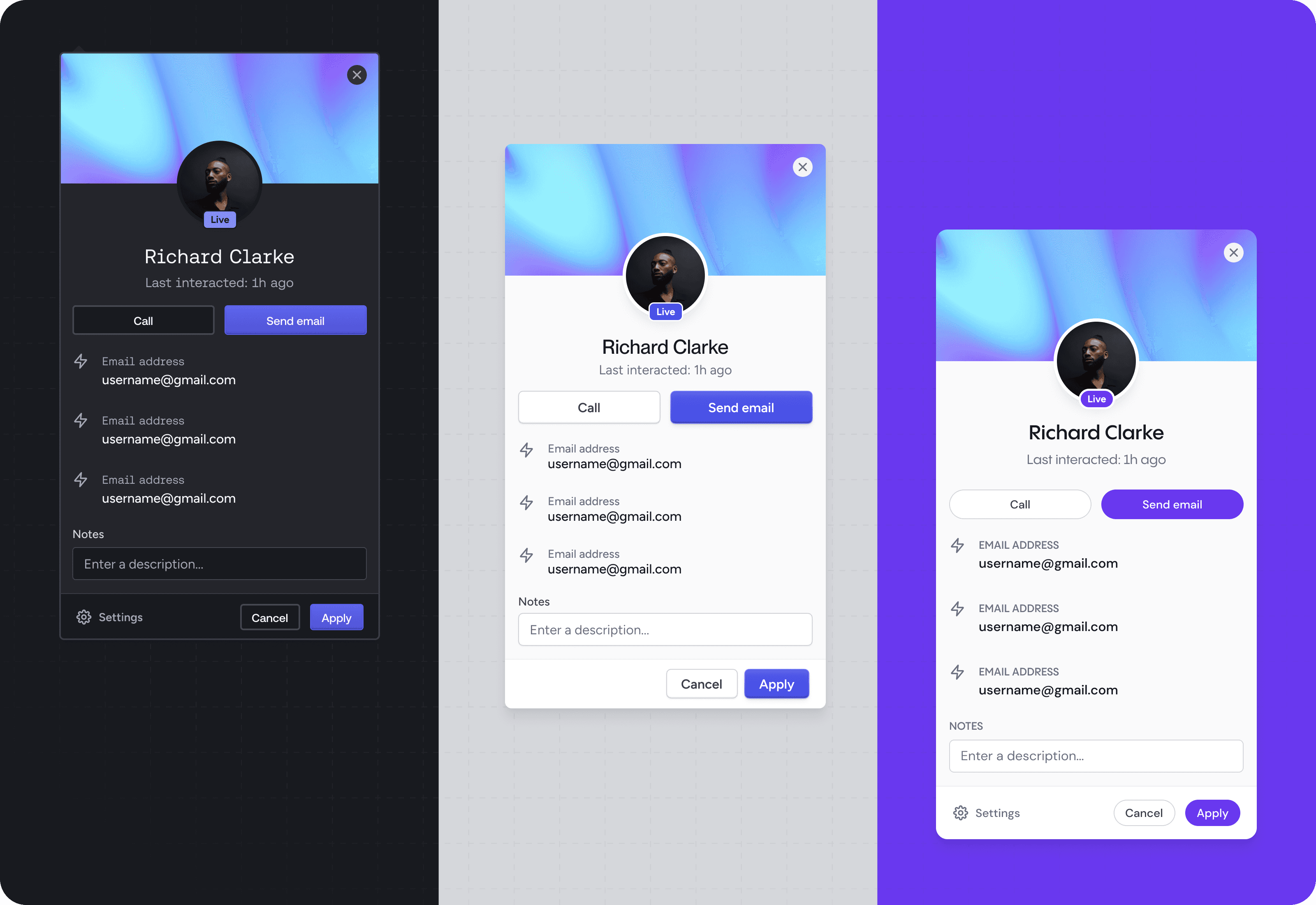
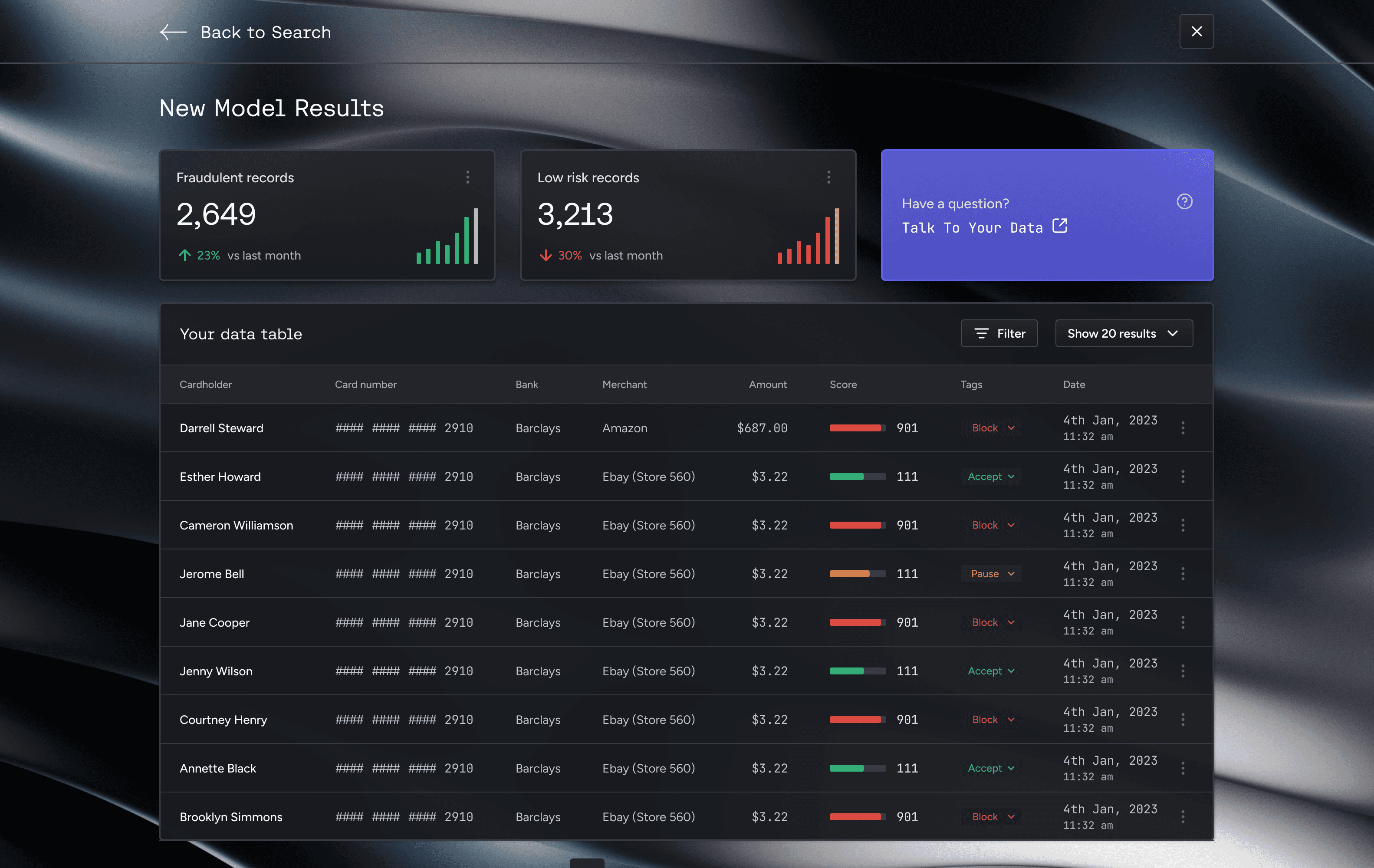
I have built a flexible, adaptable design system that transcends platforms and can be easily themed. Consisting of thousands of distinct and interconnected elements, this Design System empowers the client to effortlessly produce prototypes, even without our direct involvement.
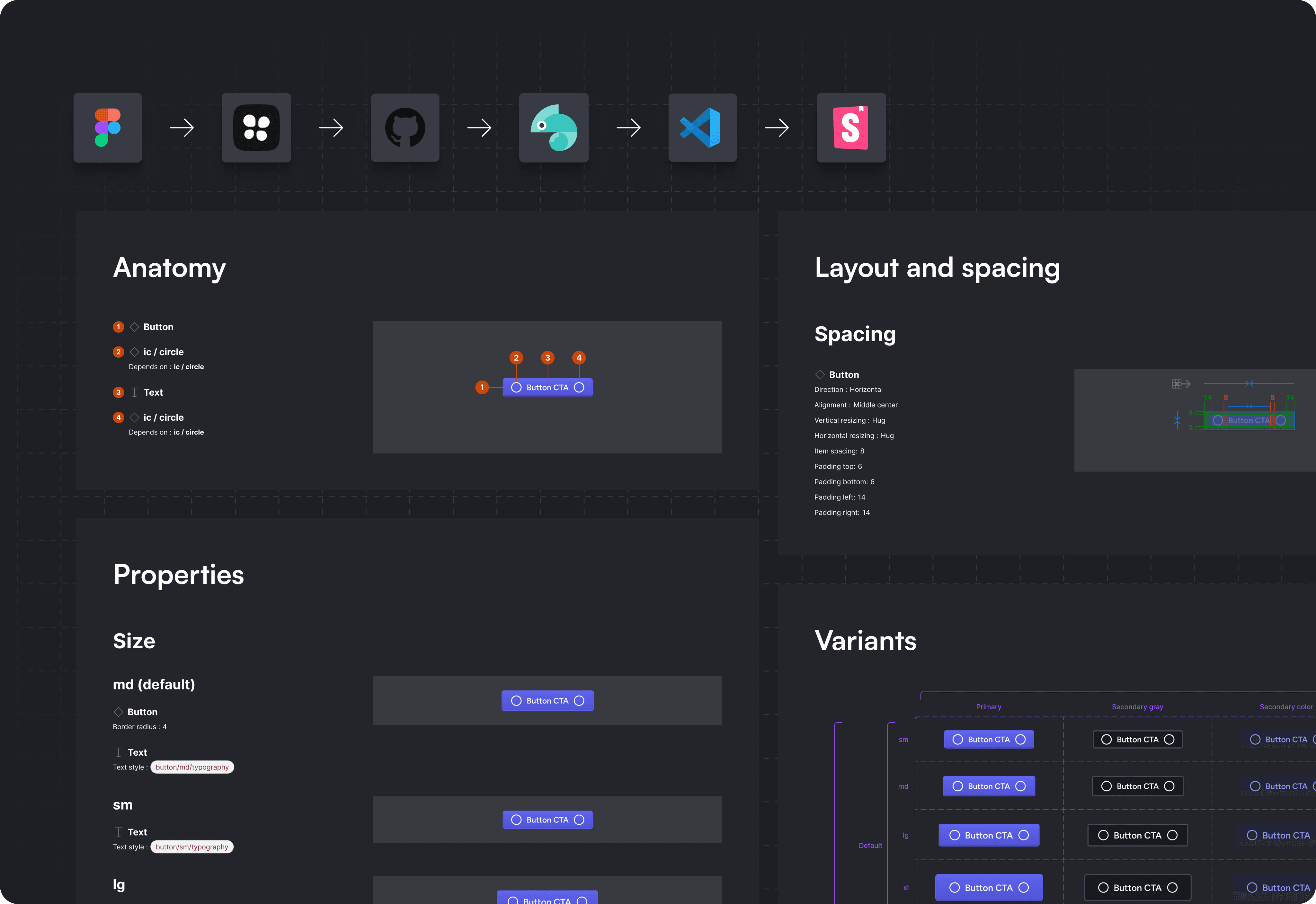
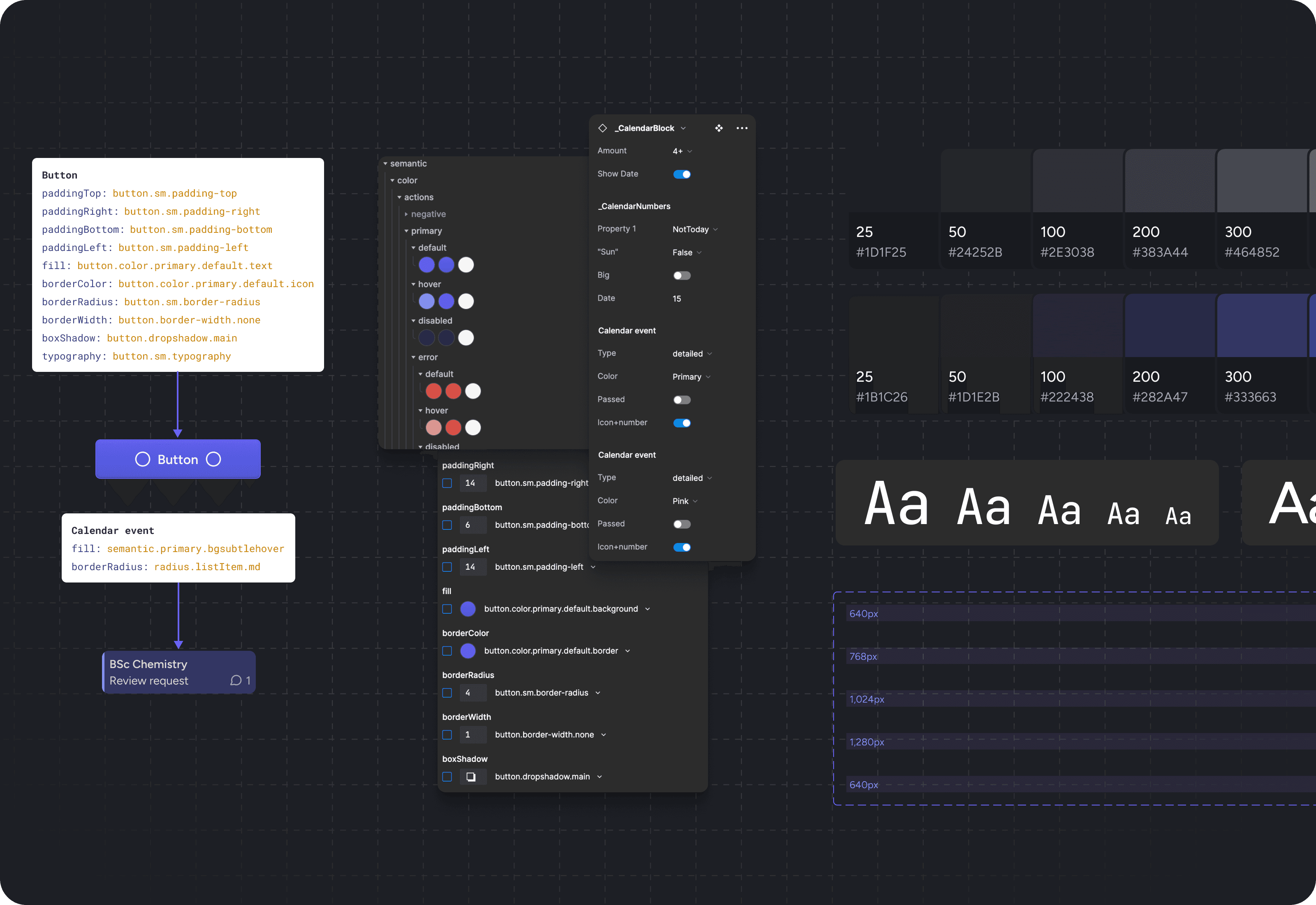
By tokenising the whole Design System with Token Studio plugin and syncing it with Github and other dev tools like Storybook, we could make sure the consistency between design and code is there. With the help of design tokens the client’s design system can be themed easily based on which brand the components are for.
For a deeper insight into my approach to design tokens, read the article here. For a detailed view of the common elements in our design systems, check out this article here.

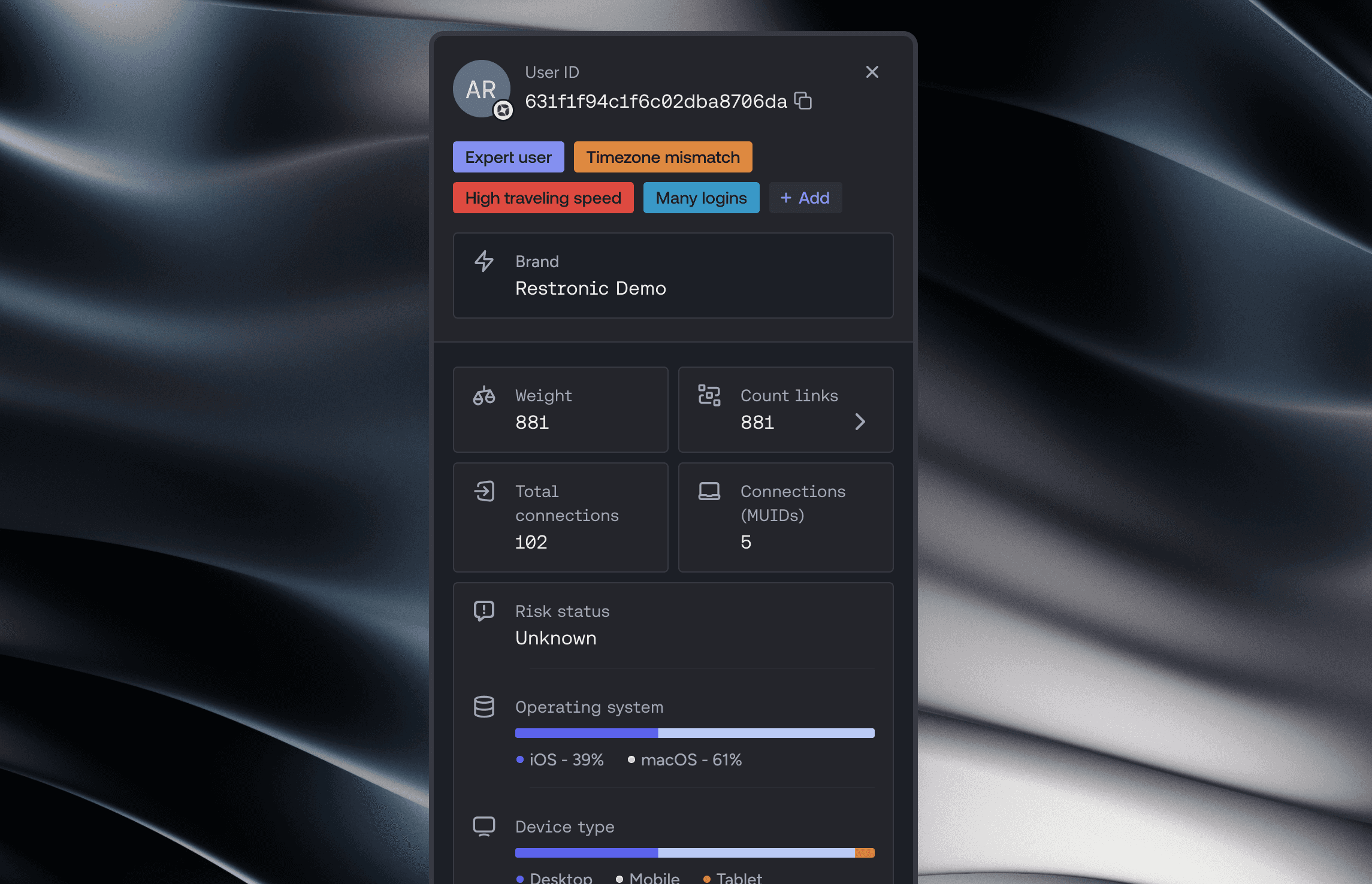
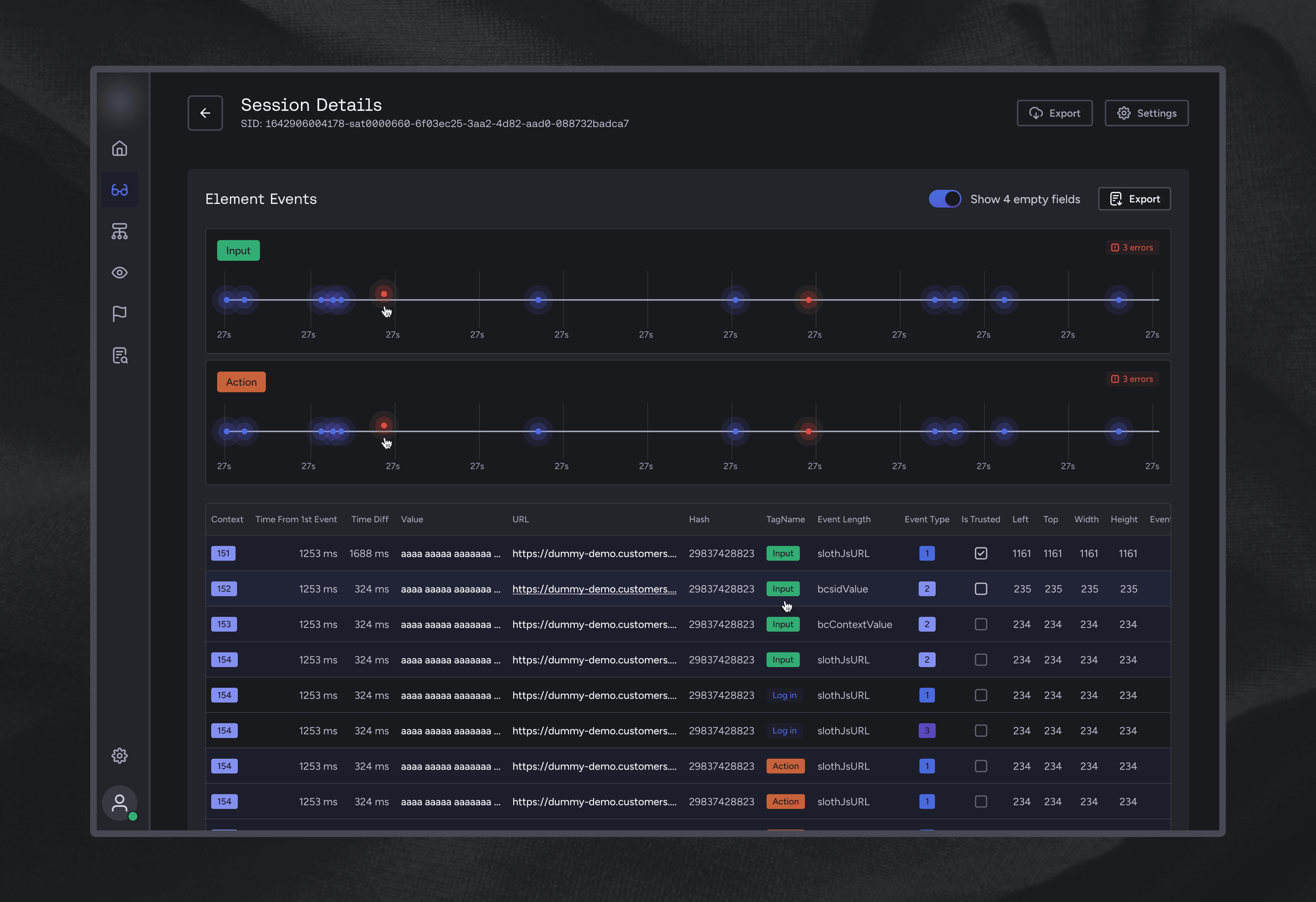
Session information screen

In our quest for consistency and seamless design-to-code transition, design tokens play a pivotal role. These are the basic atoms of a design system, representing the values for a design attribute in a semantic and platform-agnostic way. They can include anything from colors, typography, spacing, to animation timings, and more. They are small, individual pieces of design information used to define and communicate the style properties of a design system. More about design tokens here. For me, Design Systems and Design Tokens go hand in hand - when we're creating components, we rely on design tokens to make sure our designs are consistent and create new tokens once there's a need. The time cost is significant, but the benefits are at least 10 times bigger than the initial investment.